Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- JPA
- spring security
- 공백검사
- 관계형 데이터베이스
- Kafka
- ORM
- 자바스크립트
- msa
- auto-offset-reset
- 게시판 작성자를 아이디로
- 출처 모던 자바스크립트 Deep Dive
- UUID
- 유효성검사
- java
- Thymeleaf
- 자바
- 스프링 시큐리티
- springboot
- 중복되지 않는 값 만들기
- 모던 자바스크립트 Deep Dive
- 자바 ORM 표준 JPA 프로그래밍
Archives
- Today
- Total
인지용
스프링부트 페이징 본문
이 코드를 설명하자면
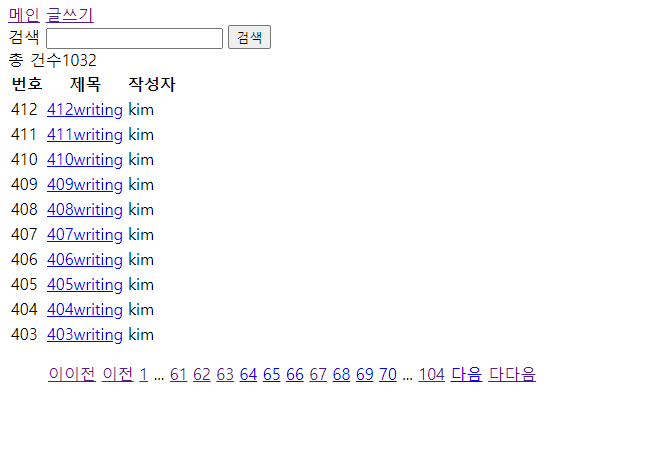
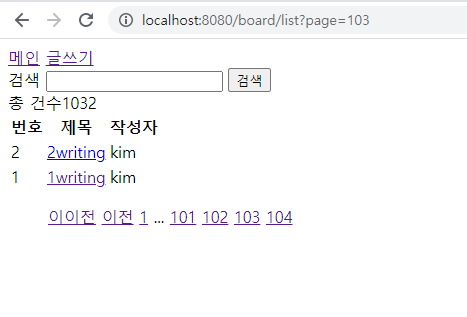
현재 페이지 번호와, 총게시글의 개수만 입력하면
Pagination에서 계산을 해서 자동으로
이이전 버튼, 다다음 버튼, 현재 페이지의 맨 처음 버튼, 현재 페이지의 맨 마지막 버튼의 수를 만들어줍니다
그래서 저장된 값을 model에 담아서 html에 띄워주기만 하면 됩니다
BoardController
package sunday.morning.jwttutorial.controller;
import lombok.AllArgsConstructor;
import org.springframework.data.domain.Page;
import org.springframework.data.domain.Pageable;
import org.springframework.data.web.PageableDefault;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;
import sunday.morning.jwttutorial.domain.repository.BoardRepository;
import sunday.morning.jwttutorial.service.BoardService;
@Controller
@AllArgsConstructor
public class BoardController {
private BoardService boardService;
private BoardRepository boardRepository;
private Pagination pagination;
@GetMapping("/board/list")
public String list(Model model, @PageableDefault(size = 10) Pageable pageable,
@RequestParam(required = false, defaultValue = "") String searchText,
@RequestParam(name = "page", defaultValue = "0") int page){
// 게시글들을 리스트에 담아준다
Page<BoardEntity> boards = boardRepository.findByTitleContainingOrContentContainingOrderByIdDesc(searchText, searchText, pageable);
pagination.setTotalpost((int)boards.getTotalElements()); // 게시글 총 개수를 저장
pagination.setCurpage(page); // 현재 페이지 번호를 저장
pagination.calcData(); // 처음,마지막,이전,다음 버튼 수를 만들어줌, 마지막에 써줘야함
// 존재하지 않는 페이지 입력시 에러처리
if(page > pagination.getTotalpage() - 1 || page < 0){
return "/error";
}
// 버튼들의 값을 변수에 저장
int startpage = pagination.getStartpage(); // 현재 페이지의 첫번째 번호
int lastpage = pagination.getLastpage(); // 현재 페이지의 마지막 번호
int prevpage = pagination.getPrevpage(); // 10칸 뒤로 이동 버튼
int nextpage = pagination.getNextpage(); // 10칸 앞으로 이동 버튼
model.addAttribute("boardList", boards);
model.addAttribute("lastpage", lastpage);
model.addAttribute("startpage", startpage);
model.addAttribute("prevpage", prevpage);
model.addAttribute("nextpage", nextpage);
return "board/list";
}
Pagination
package sunday.morning.jwttutorial.controller;
import lombok.*;
import org.springframework.stereotype.Component;
@Getter
@Setter
@NoArgsConstructor
@Component
public class Pagination {
private int showpagenum = 10; // 한번에 표시할 페이징 번호의 개수
private int totalpost; // 게시글의 총 개수
private int totalpage; // 게시판의 제일 마지막 페이지 번호
private int curpage; // 현재 페이지 번호
private int startpage; // 현재 페이지의 첫번째 페이지 번호
private int lastpage; // 현재 페이지의 마지막 페이지 번호
private int prevpage; // 이전 페이지의 첫번째 페이지 번호
private int nextpage; // 다음 페이지의 첫번째 페이지 번호
// 최종적으로 모든 페이지 번호를 초기화 해주는 메소드
// 현재 페이지, 게시글 전체 개수를 세팅하고나서 써야함
public void calcData(){
//게시물의 총 개수로 총 페이지 번호 구하기
this.totalpage = (int)Math.ceil(this.totalpost / 10 + 1);
//마지막 페이지 번호 구하기
if(this.curpage % 10 == 0){
curpage += 1;
}
double num = Math.ceil(curpage / showpagenum) + 1;
this.lastpage = (int)num * 10;
// 마지막 페이지 번호 조절
if(lastpage > totalpage){
this.lastpage = totalpage;
}
//첫번째 페이지 번호 구하기
if(curpage % 10 == 0){
this.startpage = curpage + 1;
}else {
this.startpage = (int) Math.floor(curpage / 10) * 10 + 1;
}
//이전 페이지 번호 구하기
int prevpage = (int)Math.floor(this.curpage / 10 - 1);
this.prevpage = prevpage * 10 + 1;
//다음 페이지 번호 구하기
int nextpage = (int)Math.ceil(this.curpage / 10 + 1);
this.nextpage = nextpage * 10 + 1;
}
}
list.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<label>
<a th:href="@{/}">메인</a>
</label>
<a th:href="@{/board/write}">글쓰기</a>
<form th:action="@{/board/list}" method="get">
<div>
<label for="searchText">검색</label>
<input type="text" id="searchText" name="searchText" th:value="${param.searchText}">
<button type="submit">검색</button>
</div>
</form>
<div>게시글 총 개수<span th:text="${boardList.totalElements}"></span></div>
<table>
<thead>
<tr>
<th>번호</th>
<th>제목</th>
<th>작성자</th>
</tr>
</thead>
<tbody>
<tr th:each="board : ${boardList}">
<td>
<span th:text="${board.id}"></span>
</td>
<td>
<a th:href="@{'/post/' + ${board.id}}">
<span th:text="${board.title}"></span>
</a>
</td>
<td>
<span th:text="${board.writer}"></span>
</td>
</tr>
</tbody>
</table>
<nav>
<ul>
<span th:if="${startpage >= 11}"> // 10칸 뒤로 이동 버튼
<a th:href="@{/board/list(page=${prevpage},searchText=${param.searchText})}">이이전</a>
</span>
<span th:if="${boardList.hasPrevious()}"> //한칸 뒤로 이동 버튼
<a th:href="@{/board/list(page=${boardList.pageable.pageNumber - 1},searchText=${param.searchText})}">이전</a>
</span>
<span th:if="${startpage} > 1"> // 맨 첫번째 페이지로 이동 버튼
<a th:href="@{/board/list(page=${0})}" th:text="${1}"></a>
<span>...</span>
</span>
<span th:each="i : ${#numbers.sequence(startpage, lastpage)}"> //현재 페이지의 버튼들
<a th:href="@{/board/list(page=${i - 1},searchText=${param.searchText})}" th:text="${i}">1</a>
</span>
<span th:if="${lastpage} < ${boardList.totalPages}"> // 맨 마지막 페이지 이동 버튼
<span>...</span>
<a th:href="@{/board/list(page=${boardList.totalPages - 1})}" th:text="${boardList.totalPages}"></a>
</span>
<span th:if="${boardList.hasNext()}"> // 한칸 앞으로 이동 버튼
<a th:href="@{/board/list(page=${boardList.pageable.pageNumber + 1},searchText=${param.searchText})}">다음</a>
</span>
<span th:if="${nextpage <= boardList.totalPages}"> // 10칸 앞으로 이동 버튼
<a th:href="@{/board/list(page=${nextpage - 1},searchText=${param.searchText})}">다다음</a>
</span>
</ul>
</nav>
</body>
</html>


'정보들' 카테고리의 다른 글
| web.xml 에러 해결방법 (0) | 2021.06.18 |
|---|---|
| js에서 input 공백 검사 (0) | 2021.05.13 |
| 게시글 작성자를 현재 로그인한 아이디로 자동으로 등록하는법 (0) | 2021.04.05 |
| CSS 적용 안될때 (0) | 2021.03.30 |
| MySQL db 생성,조회,삭제 쿼리문 (0) | 2021.03.24 |

